Boosting Your Frontend Skills with Modern Tools and Techniques
Integrate the tools and techniques that will help speed up your frontend development
Table of contents
- The Benefits of Using Modern Frontend Tools
- Top Frontend Tools for Improved Productivity and Collaboration
- The Latest Techniques for Building Modern Web Applications
- How to Maximize Your Frontend Skills with Online Learning Resources
- Takeaway: Staying Up-to-Date with the Latest Frontend Trends and Techniques
Are you looking for ways to enhance your front-end development skills? Then look no further!
The evolution of technology, modern tools, and techniques has made becoming a highly skilled front-end developer easier than ever.
From using JavaScript frameworks like React and Vue to leveraging CSS3 properties such as Flexbox and Grid, countless options exist that can help take your development capabilities to the next level.
In this blog post, we'll explore some of these modern tools and techniques that can help you boost your front-end skills. So let's get started!
The Benefits of Using Modern Frontend Tools
As technology advances, so does the development of modern tools and techniques for front-end development. These tools can help to improve your skills and make you a more capable developer.
Here are some advantages of utilizing such resources to boost your skills:
It helps you gain experience in new technologies quickly. By familiarizing yourself with the latest trends in web development, you can stay ahead of the curve in innovative techniques and best practices. This allows you to develop applications faster and more efficiently than ever before.
You can easily integrate existing code into projects. With modern frontend tools, integrating existing code into projects is much easier than writing out all lines from scratch each time. This allows developers to save time while ensuring accuracy when creating their custom solutions.
It allows you to identify and fix any errors. With the help of modern debugging tools, you can quickly locate any issues in your code and easily make necessary changes. This helps to save time, energy, and resources by eliminating tedious manual troubleshooting efforts.
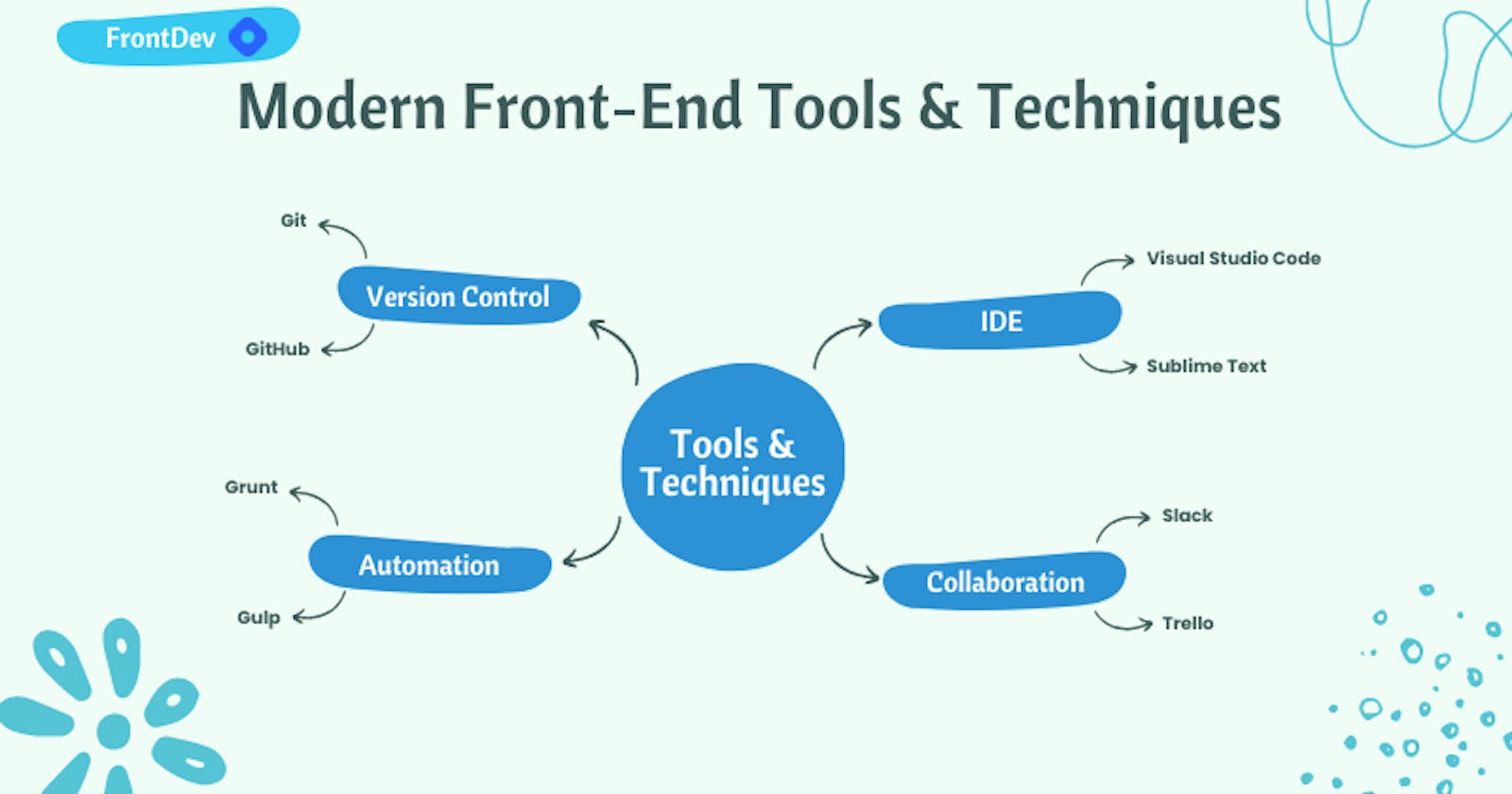
Top Frontend Tools for Improved Productivity and Collaboration
Having the right tools in front-end development can significantly improve your productivity and efficiency.
Here are some top frontend tools that can help you improve your productivity and collaborate with others:
Version control systems: Tools like Git and GitHub allow you to track changes to your code, collaborate with other developers, and roll back to previous versions if needed.
Text editors: Choosing the right text editor can save you time and make your workflow more efficient. Some popular options for front-end development include Sublime Text, Visual Studio Code, and Atom.
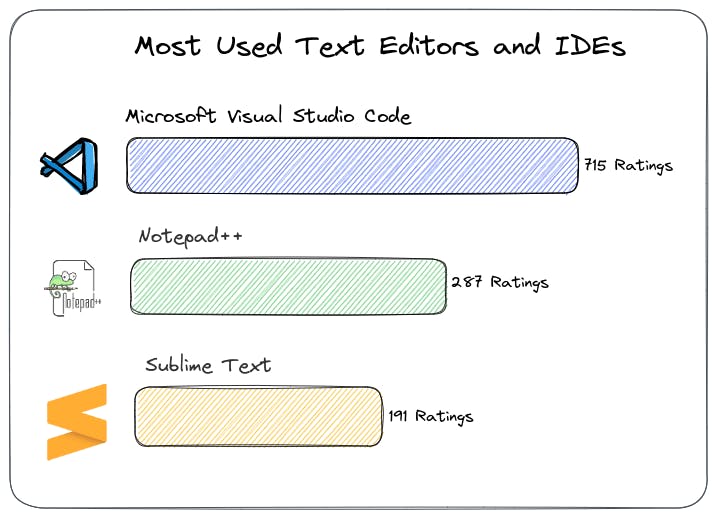
Did you know?
A 2022 survey by TrustRadius rated Microsoft Visual Studio as the most used IDE with over 700+ ratings followed closely by Notepadd++.

Automation tools: Tools like Grunt and Gulp can help you automate tasks such as code linting, testing, and building, freeing up time for more critical work.
Collaboration tools: Slack, Trello, Teams, and Asana can help you stay organized and communicate with your team more effectively.
Webpack: A module bundler that helps you bundle your application's dependencies into separate bundles so we can load them independently on different pages/screens within an app or website. This helps to reduce the size of initial downloads and improves loading speeds, which can significantly enhance user experience.
NPM: A package manager for JavaScript libraries that allows developers to find, install and update packages from within their code editor or command-line interface. This makes it easy for developers to stay up-to-date with the latest versions of popular libraries without wasting time tracking down the source code or downloading it from third-party repositories.
Sass: A preprocessor for CSS that helps developers quickly create custom stylesheets with the help of variables, mixins, and functions. Sass supports nested declarations, arithmetic operations, and other advanced features, making it easier to track code changes within a larger project.
The Latest Techniques for Building Modern Web Applications
Progressive Web Applications (PWAs)
PWAs are web applications that use modern web technologies to offer a native app-like experience. We can install them on devices and provide offline functionality, push notifications, and other features.
Single-page Applications (SPAs)
SPAs are websites, or applications built entirely around one HTML page. They dynamically change based on user interaction while never requiring a full page reload.
This helps to improve performance by minimizing server requests and loading times, resulting in more interactive experiences with faster response times overall.
Accelerated Mobile Pages (AMP)
AMP is an open-source framework designed by Google which helps developers build fast-loading mobile pages with optimized code that loads 50-90% faster than regular HTML pages on mobile devices.
Leveraging this technology can improve user engagement & satisfaction by providing them with quick access to relevant content, no matter where they are or what device they are using.
Cloud Computing Platforms

Cloud computing platforms like Amazon Web Services (AWS), Microsoft Azure, or Google Cloud Platform (GCP) make it easier to deploy web apps into production without having to worry about hardware maintenance or provisioning servers manually to maximize scalability.
Service Workers
Service workers are scripts that run in the background of your website or application and help to manage network requests, cache resources for offline use, enable push notifications, etc. They provide users with a much smoother experience than traditional web pages or apps.
How to Maximize Your Frontend Skills with Online Learning Resources
As technology advances and the web development landscape becomes ever more complex, plenty of online resources exist that can help you learn new skills and maximize your potential as a front-end developer.
These include:
Online Courses
One great way to build your knowledge base is by taking advantage of free tutorials and courses offered by many popular websites like YouTube or Udemy.
These courses offer an easy way to learn about different technologies such as HTML, CSS, JavaScript, React, or Angular without spending no money upfront. Some courses may even provide certifications upon completion, showing proficiency in certain areas for employers or clients.
Participate in Open Source Projects
Another excellent resource for learning new front-end skills is open-source projects from GitHub or other code repositories. These allow developers access to real-world examples of working code that they can study & use as references when coding their applications.
This type of learning provides a real-life experience that no amount of book reading could ever replace. It also allows developers to see firsthand how experienced coders approach problem-solving and design problems using best practices & modern tool sets alike.
Take Part in Online Communities
Online communities like forums and discussion groups can be a great way to learn from others and get your questions answered. Look for communities dedicated to front-end development on platforms like Reddit, Stack Overflow, and Quora.
Takeaway: Staying Up-to-Date with the Latest Frontend Trends and Techniques
To become a successful front-end developer, staying up-to-date on the latest techniques and tools is essential. Fortunately, there are plenty of online resources that can help you learn new skills and maximize your potential as a front-end developer.
From free tutorials offered by popular websites like YouTube or Udemy to open-source projects from GitHub or other code repositories, developers now have real-world examples of working code that they can study and use for reference when coding their applications.
Reading articles from blogs & websites such as Smashing Magazine or CSS-Tricks can provide invaluable insights about modern design trends & development practices, which will further enhance a web developer's skill set.
With enough dedication and hard work, you have the potential to become an expert in this ever-changing industry!